LP模写完成しました!
ついに前の記事で話していたLP模写が完成しました!
作成期間は一週間ほどです。
かなり遅かったです。
完成したものはコチラです。
見本だと検索窓が飛び出すのは右→左ですが、
私は左→右しか実装することができず、諦めてしまいました。
全ての機能はHTML/CSSのみで作りました。
レスポンシブ対応にはなってないので、慣れてきたらそれもしようと思います。
構成の仕方が悪かったと思います。
ちゃんと図を書かずにやったので、どういう構成にしたら良いか迷いました。
気をつけたところはheader要素やmain要素にあるsectionなどの各boxが
全体の横幅960pxに収まるようにしました。
例えばドロップダウンメニューが機能しなかったときは
デベロッパーツールで見ると検索窓がメニューの上に覆いかぶさっていたので、それぞれdivタグで囲んでfloatしたら治りました。
4つの要素を並べたときはflexboxを使いました。
幅が均等になって横に並ぶので便利でした。
初心者なのでこれくらいでもかなり苦労しました。
もっと作って早く作れるように頑張ります。
6月20日のバナー模写
今回もバナー模写しました!


大きさは300×250
ブルーやシアンを中心にした色です。
種類はビジネス関連です。
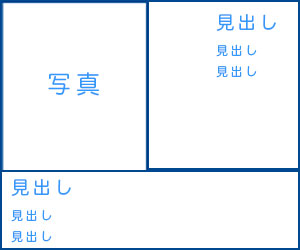
構成はこちらです。

下横分割1つと大体真ん中の縦分割1つのタイプです。
改めて比べると
・模写の写真は青みがもっと強かった。
・字の幅が離れすぎている。
・色々と大きさも違う。
作成時間は3時間でした。時間がかかりすぎ...。
猫の写真はフリー素材を使いました。
ビジネスタイプのバナーですが、猫の足跡があったり、文字を囲うところが猫だったり
堅苦しいものではなくポップに仕上げられていると思います。
でも全体的にブルーなのでポップでも引き締まって見えます。
言っていることは難しそうでも、猫が緩和することで入りやすいイメージがありました。
途中までLP模写をした感想
こんばんは〜
今日は2つ連続で書きます!
バナー模写して、そのままLP模写一気に進めたからすごい疲れた〜。
今回模写しているのは「hiroproblog」というブログに載っていた、初級レベルの
ブログ型LPです。
簡単だというものの、実際模写するwebサイトを見てみると
検索窓が飛び出すだとか、ドロップダウンメニューを作るだとか
初心者にとっては結構内容は濃いです。
しかも私はJavascriptでまだそこまで勉強できてないので
全てHTML/CSSで実装しました。
調べながらやったのでとても骨が折れました。
レイアウトに関しては『HTML5&CSS3 デザインブック(エビスコム著)』
を読んでおいてよかったと感じました。
しかし、 4つの要素をflex boxで横に並べようとしたところ、
均等に並んだのですが、高さがそれぞれ少しずつずれていて
flexの値を個別に変えたりしましたが、要素の大きさが同じようにならないので
結局marginで調整しました。
検索窓とドロップダウンメニューに何日も苦労してたので
全て作ることはできませんでしたが、
今日中に作り上げたいです。
今日のバナー模写
こんばんは〜
今日もバナー模写しました。


見本
サイズは234×60です.
最初はphotoshopで制作していたのですが、画像が荒く、日本語の文字が見えにくかったので
(背景のせいでもある)一旦photoshopで日本語の文字以外を全て保存し、
illustratorにそのデータを入れて、文字を重ねました。
CCライブラリに保存ができたら、サイズ通りに保存ができただろうとか
そもそもillustrotorのカンバスの設定をサイズ通りにするとかしてちゃんと揃えとけばよかった。
英語の文字の方は、同じ感じのフォントを選んだけど fとlのインデントが上手く空けられなかった...
てっきり画像の区分が1:1だと勘違いしてて、微妙に花の写真の方が割合が大きかった...
今回のは簡単そうだなと思ったけど、比率とかフォント探しとか難しかったです。
次はいきなりやるんじゃなくて
よく観察して、あらかたサイズとか特徴をメモってからやることにしよう。
今日のバナー
今日は自分のオリジナルバナーを作ってみました!

架空のアイスクリーム専門店のバナーを想定しました。サイズは300×250です。
アイスクリームの元画像の背景が黒っぽくてアイスクリームの部分を切り取ったときに
端に微妙に背景色が残ってしまったので背景の色を2色にしました。
アイスクリームの部分はphotoshopのレベル補正でレッド系を強めにしました。
その色と合わせて文字の部分の背景色を淡い肌色にしました。
文字色はカラーライブラリにはアイスクリームの項目があり
その項目を中心に色をつけました。
ソフトクリームの背景が黒だと、なんだか高級感を感じたので
強調したい文字はゴシック体ではなく教科書体などきちんとしたものにしました。
サマーキャンペーンの文字色はグラデーションにしたのですがちょっと見にくいです。
あと枠線は雲の形にしてドロップシャドウをつけましたが、これもわかりにくいと思いました。
全体的に左は高級感があるのに、右はちょっと可愛らしいので一貫性に欠けてるなあと思いました。
だったら、黒一色にして統一感を出して、テーマを
『製法にこだわった一味違うソフトクリーム ここでしか食べられない...!』
『今、〇〇(店名)のソフトクリームの時代がきた!』
みたいな感じにすればよかったかな〜と少し後悔しています。
まだまだ色々ありますが、もっと模写をして学びます!
もっと早く作れるようにも...
それと今LP模写もしています!同時進行で頑張ります!!
今日のバナー模写
こんばんは!
今日はバナー模写をしました。


大きさも色も全然違いますね...観察力がないな〜
illustratorで左下のイラストから全部描いたのでかなり時間がかかってしまいました...
ベジェ曲線を使って手の形を書きましたが、かなりカクカクしています。
あ、頭ポンポンとか『』の色を黄色に塗るの忘れちゃってる。
一番上の見出しの感覚が広すぎて、見本のようにカチッとまとまってないような感じがします。
色も少し薄くしたほうが柔らかいイメージが出ましたね。
色々と突っ込みたいところがたくさんありすぎます。
もっと見本に近づけるように精進します!
今日の作品1
こんばんは〜
今日はillustlatorでロゴのデザインを作成しました!
まずはillustlatorのチュートリアルを見て、作り方を学びました。
様々な図形を組み合わせることで、簡単に作ることができるのですね。
見本通りにピザのロゴを作ったあと、
自分でオリジナルのロゴを練習として作りました。
それがこちらです。

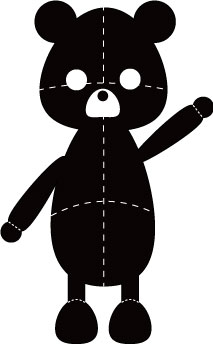
くまのぬいぐるみをイメージして作りました。
このアイディアは丸の形をダイレクト選択ツールで色々いじっているときに、くまの顔の形になるなと思いつきました。
くまの体を作ったら、もっとイラストを追加してみたくなったので
旗も追加しちゃいました。

旗が風になびいている感じはペンツールで作成しました。
初心者の私には難しかったです。
また文字も旗と同じようになびかせるようにするために
『エンベロープツール→最前面のオブジェクトで作成』
を使いたかったのですが、うまく機能せず何が問題点なのか調べてもわからず...
仕方なく『ワープで作成』を使うことにしました...
ツール内には側のオプションもあったのでちょうどよかったです。
(ついでにハートの部分もやっておけばよかった)